Android
Basic Styling
Overriding Activation Styles
The activation process styling can be changed by defining the MochaActivationTheme style in your application resources and inheriting from MochaActivationThemeDefault. The example below taken from the demo application, can be used in any application - the comments above each line explain what each property does.
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Activation Theme -->
<style name="MochaActivationTheme" parent="MochaActivationThemeDefault" tools:ignore="PrivateResource" tools:override="true">
<!-- Benefits screen background color -->
<item name="mocha_ac1_activation_bg_color">#FFFFFF</item>
<!-- Benefits screen text color -->
<item name="mocha_ac2_activation_text_color">#333333</item>
<!-- Splash screen background color -->
<item name="mocha_ac3_splash_bg_color">#0096FF</item>
<!-- Splash screen text color -->
<item name="mocha_ac4_splash_text_color">#FFFFFF</item>
<!-- Secondary color - used as splash screen button background -->
<item name="mocha_ac5_activation_secondary_color">#333748</item>
<!-- Main foreground color - used in splash & benefits screen button labels -->
<item name="mocha_ac6_main_color_foreground_color">#FFFFFF</item>
<!-- Main foreground color - used as benefits screen button background -->
<item name="mocha_ac7_main_color">#0096FF</item>
<!-- Splash screen logo -->
<item name="mocha_ac_splash_logo">@drawable/android_splash_logo</item>
<!-- Add keyboard screen step 1 graphic -->
<item name="mocha_ac_add_keyboard_image">@drawable/mocha_ac_steps_graphic1_image</item>
<!-- Add keyboard screen step 2 graphic -->
<item name="mocha_ac_switch_keyboard_image">@drawable/mocha_ac_steps_graphic2_image</item>
<!-- Success screen graphic -->
<item name="mocha_ac_success_logo">@drawable/mocha_ob_success_header_logo_image</item>
</style>
</resources>As well as changing various colors the following graphics can also be changed:
- Splash screen logo
- Add keyboard screen graphic
- Switch keyboard screen graphic
- Success screen logo
Simply import a new resource with the same name as the existing one to overwrite it in the final APK and reference it, or reference an existing resource in the styling XML.
Push Notification Icon
The push notification icon is used when displaying notifications to users when content is updated. To change this icon override the default icon named mocha_push_notification_icon.
This can be done by adding a new icon graphic with the same name in your app drawable resources folder: app/src/main/res/drawable/mocha_push_notification_icon.png
Activation Strings
The default activation strings can be changed by overriding the following strings in application resources.
Note that the activation benefits slide strings are referenced from the activation JSON file as described in Customize The Benefits Slides Screen.
<resources xmlns:tools="http://schemas.android.com/tools" tools:ignore="PrivateResource">
<!-- Activation -->
<!-- Splash -->
<string name="mocha_activation_splash_button_text">Get started!</string>
<string name="mocha_setup_splash_privacy_policy">I agree to the <a href="https://www.tappa.com/terms-of-service">Terms of use</a> and <a href="https://www.tappa.com/privacy-policy-keyboards">Privacy Policy</a></string>
<!-- Activation Steps -->
<string name="mocha_setup_activation_enable_step">1</string>
<string name="mocha_setup_activation_switch_step">2</string>
<!-- Activation Button -->
<string name="mocha_activation_lets_go">Let’s Go</string>
<!-- Benefits Slide 1 -->
<string name="mocha_benefits_slides_1_title">TappaText</string>
<string name="mocha_benefits_slides_1_description">Let our OpenAI-powered assistant help you elevate your conversations.</string>
<!-- Benefits Slide 2 -->
<string name="mocha_benefits_slides_2_title">Customize With Color</string>
<string name="mocha_benefits_slides_2_description">Make it yours with over 15 original themes.</string>
<!-- Benefits Slide 3 -->
<string name="mocha_benefits_slides_3_title">Chat With Character</string>
<string name="mocha_benefits_slides_3_description">Loaded with regularly updated custom stickers.</string>
<!-- Benefits Slide 4 -->
<string name="mocha_benefits_slides_4_title">Post With Privacy</string>
<string name="mocha_benefits_slides_4_description">Your typed information is kept private while search data is shared with the provider to improve your search experience.</string>
<!-- Activation Success -->
<string name="mocha_activation_success_finish">Go to Main App</string>
</resources>Advanced Styling
Each UI element has its own style which can be overridden. For instance, to make the title black:
- Identify the style name (see further down). In this case the needed style is
mocha_activation_add_title. - Override the style by setting the
android:textColorattribute on it, which will be applied to the correspondingTextView:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="mocha_activation_add_title" parent="mocha_activation_add_title_default">
<item name="android:textColor">#000000</item>
</style>
</resources>
As another example in order to change the text title, set the android:text property on the mocha_activation_add_title style:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="mocha_activation_add_title" parent="mocha_activation_add_title_default">
<item name="android:textColor">#000000</item>
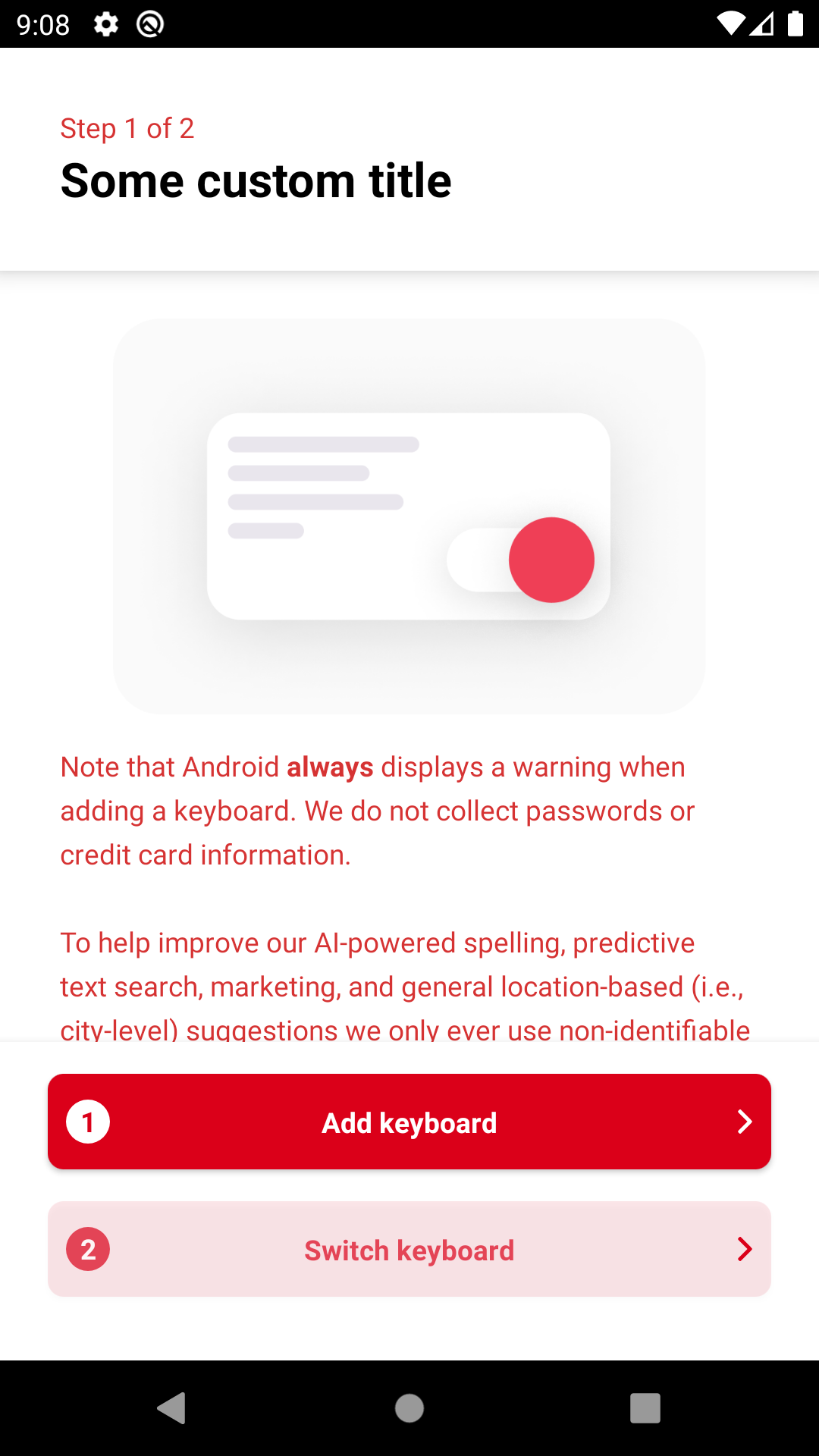
<item name="android:text">Some custom title</item>
</style>
</resources>
The above is just an example to demonstrate styling capabilities - to change the title it's best to override the keyboard name as explained in the quick-start guide.
Generic Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Activation background (ViewGroup) -->
<style name="mocha_activation_background_default">
<item name="android:background">?attr/mocha_activation_color1</item>
</style>
<style name="mocha_activation_background" parent="mocha_activation_background_default" />
<!-- Base activation button (Button) -->
<style name="mocha_activation_button_default">
<item name="android:layout_marginLeft">24dp</item>
<item name="android:layout_marginRight">24dp</item>
<item name="android:layout_marginBottom">32dp</item>
<item name="android:paddingTop">13dp</item>
<item name="android:paddingBottom">13dp</item>
<item name="android:translationZ">2dp</item>
<item name="android:stateListAnimator">@animator/mocha_setup_button</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">@drawable/mocha_activation_button</item>
<item name="android:textSize">14dp</item>
<item name="isMultiLine">true</item>
<item name="android:textAllCaps">false</item>
<item name="android:textColor">?attr/mocha_activation_color6</item>
<item name="android:textStyle">bold</item>
</style>
<style name="mocha_activation_button" parent="mocha_activation_button_default" />
</resources>Splash Screen Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Splash background (ViewGroup) -->
<style name="mocha_activation_splash_background_default">
<item name="android:background">?attr/mocha_activation_color3</item>
</style>
<style name="mocha_activation_splash_background" parent="mocha_activation_splash_background_default" />
<!-- Splash logo (ImageView) -->
<style name="mocha_activation_splash_logo_default">
<item name="mocha_activation_splash_logo_animation">@anim/mocha_activation_splash_logo</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:src">?attr/mocha_activation_splash_logo</item>
</style>
<style name="mocha_activation_splash_logo" parent="mocha_activation_splash_logo_default" />
<!-- Splash button (Button) -->
<style name="mocha_activation_splash_button_default" parent="mocha_activation_button">
<item name="mocha_activation_splash_button_animation">@anim/mocha_activation_splash_button</item>
<item name="android:layout_marginBottom">24dp</item>
<item name="android:layout_marginStart">70dp</item>
<item name="android:layout_marginEnd">70dp</item>
<item name="android:background">@drawable/mocha_activation_button</item>
<item name="android:backgroundTint">?attr/mocha_activation_color5</item>
<item name="android:text">@string/mocha_activation_splash_button_text</item>
<item name="android:textColor">?attr/mocha_activation_color6</item>
<item name="android:layout_gravity">center_horizontal</item>
</style>
<style name="mocha_activation_splash_button" parent="mocha_activation_splash_button_default" />
<!-- Splash privacy policy text (TextView) -->
<style name="mocha_activation_splash_privacy_policy_text_default">
<item name="android:textSize">14dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:translationZ">2dp</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:layout_marginBottom">41dp</item>
<item name="android:paddingStart">30dp</item>
<item name="android:paddingEnd">30dp</item>
<item name="android:textColor">?attr/mocha_activation_color4</item>
<item name="android:textColorLink">?attr/mocha_activation_color4</item>
<item name="android:text">@string/mocha_setup_splash_privacy_policy</item>
</style>
<style name="mocha_activation_splash_privacy_policy_text" parent="mocha_activation_splash_privacy_policy_text_default"/>
</resources>Benefits Screen Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Benefits slider (View) -->
<style name="mocha_activation_benefits_slider_default">
<item name="android:paddingTop">24dp</item>
<item name="android:layout_height">0dp</item>
<item name="android:layout_marginBottom">21dp</item>
<item name="android:layout_width">match_parent</item>
</style>
<style name="mocha_activation_benefits_slider" parent="mocha_activation_benefits_slider_default" />
<!-- Benefits slider image (ImageView) -->
<style name="mocha_activation_benefits_slide_image_default">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">0dp</item>
<item name="android:layout_marginBottom">39dp</item>
</style>
<style name="mocha_activation_benefits_slide_image" parent="mocha_activation_benefits_slide_image_default" />
<!-- Benefits slider indicator (View) -->
<style name="mocha_activation_benefits_slider_indicator_default">
<item name="mocha_activation_benefits_slider_dot_radius">4dp</item>
<item name="mocha_activation_benefits_slider_dot_color">?attr/mocha_activation_color5</item>
<item name="android:layout_marginBottom">180dp</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_gravity">center_horizontal</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="mocha_activation_benefits_slider_indicator" parent="mocha_activation_benefits_slider_indicator_default" />
<!-- Benefits slide title (TextView) -->
<style name="mocha_activation_benefits_title_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:textSize">32dp</item>
<item name="android:textStyle">bold</item>
<item name="lineHeight">37.5dp</item>
<item name="android:lines">2</item>
<item name="android:gravity">center|bottom</item>
<item name="android:layout_marginBottom">8dp</item>
</style>
<style name="mocha_activation_benefits_title" parent="mocha_activation_benefits_title_default" />
<!-- Benefits slide description (TextView) -->
<style name="mocha_activation_benefits_description_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:alpha">0.8</item>
<item name="android:textSize">16dp</item>
<item name="lineHeight">21.74dp</item>
<item name="android:lines">3</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingStart">16dp</item>
<item name="android:paddingEnd">16dp</item>
</style>
<style name="mocha_activation_benefits_description" parent="mocha_activation_benefits_description_default" />
<!-- Benefits button (Button) -->
<style name="mocha_activation_benefits_button_default" parent="mocha_activation_button">
<item name="android:text">@string/mocha_activation_lets_go</item>
</style>
<style name="mocha_activation_benefits_button" parent="mocha_activation_benefits_button_default" />
</resources>Add/Switch Keyboard Common Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Add/switch headers wrapper, used for shadow (CardView) -->
<style name="mocha_activation_headers_wrapper_default">
<item name="cardElevation">8dp</item>
<item name="cardCornerRadius">0dp</item>
<item name="cardMaxElevation">10dp</item>
<item name="cardBackgroundColor">?attr/mocha_activation_color1</item>
</style>
<style name="mocha_activation_headers_wrapper" parent="mocha_activation_headers_wrapper_default" />
<!-- Inner add/switch headers wrapper, used for padding (ViewGroup) -->
<style name="mocha_activation_headers_inner_wrapper_default">
<item name="android:padding">30dp</item>
</style>
<style name="mocha_activation_headers_inner_wrapper" parent="mocha_activation_headers_inner_wrapper_default" />
<!-- Add/switch keyboard step (TextView) -->
<style name="mocha_activation_add_switch_step_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">14dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:alpha">0.8</item>
</style>
<style name="mocha_activation_add_switch_step" parent="mocha_activation_add_switch_step_default" />
<!-- Add/switch keyboard title (TextView) -->
<style name="mocha_activation_add_switch_title_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">24dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:textStyle">bold</item>
</style>
<style name="mocha_activation_add_switch_title" parent="mocha_activation_add_switch_title_default" />
<!-- Add/switch text wrapper, used for padding (ViewGroup) -->
<style name="mocha_activation_add_switch_text_wrapper_default">
<item name="android:paddingLeft">30dp</item>
<item name="android:paddingRight">30dp</item>
<item name="android:paddingTop">24dp</item>
<item name="android:paddingBottom">24dp</item>
<item name="android:orientation">vertical</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="mocha_activation_add_switch_text_wrapper" parent="mocha_activation_add_switch_text_wrapper_default" />
<!-- Add/switch image (ImageView) -->
<style name="mocha_activation_add_switch_image_default">
<item name="android:layout_marginBottom">16dp</item>
<item name="android:layout_gravity">center_horizontal</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="mocha_activation_add_switch_image" parent="mocha_activation_add_switch_image_default" />
<!-- Add/switch text (TextView) -->
<style name="mocha_activation_add_switch_text_default">
<item name="android:textSize">14dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:lineHeight">22dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:alpha">0.8</item>
<item name="android:textFontWeight">400</item>
</style>
<style name="mocha_activation_add_switch_text" parent="mocha_activation_add_switch_text_default" />
<!-- Add/switch buttons wrapper (CardView) -->
<style name="mocha_activation_buttons_wrapper_default">
<item name="cardElevation">8dp</item>
<item name="cardCornerRadius">0dp</item>
<item name="cardMaxElevation">10dp</item>
<item name="cardBackgroundColor">?attr/mocha_activation_color1</item>
<item name="contentPaddingTop">16dp</item>
</style>
<style name="mocha_activation_buttons_wrapper" parent="mocha_activation_buttons_wrapper_default" />
<!-- Add/switch button (ViewGroup) -->
<style name="mocha_activation_add_switch_button_default" parent="mocha_activation_button">
<item name="android:paddingLeft">9dp</item>
<item name="android:paddingRight">9dp</item>
</style>
<style name="mocha_activation_add_switch_button" parent="mocha_activation_add_switch_button_default" />
<!-- Add/switch button numbering (TextView) -->
<style name="mocha_activation_add_switch_button_numbering_text_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textAllCaps">true</item>
<item name="android:background">@drawable/mocha_activation_button_numbering</item>
<item name="android:gravity">center</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?attr/mocha_activation_color7</item>
</style>
<style name="mocha_activation_add_switch_button_numbering_text" parent="mocha_activation_add_switch_button_numbering_text_default" />
<!-- Add/switch button text (TextView) -->
<style name="mocha_activation_add_switch_button_text_default">
<item name="android:textSize">14dp</item>
<item name="android:textAllCaps">false</item>
<item name="android:duplicateParentState">true</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textStyle">bold</item>
<item name="android:lineHeight">16.41dp</item>
<item name="android:fontWeight">700</item>
<item name="android:textColor">?attr/mocha_activation_color6</item>
</style>
<style name="mocha_activation_add_switch_button_text" parent="mocha_activation_add_switch_button_text_default"/>
<!-- Add/switch button icon (ImageView) -->
<style name="mocha_activation_add_switch_button_icon_default">
<item name="android:src">@drawable/mocha_activation_button_icon_arrow</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="mocha_activation_add_switch_button_icon" parent="mocha_activation_add_switch_button_icon_default" />
</resources>Add Keyboard Screen Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Add keyboard step (TextView) -->
<style name="mocha_activation_add_step_default" parent="mocha_activation_add_switch_step">
<item name="android:text">@string/mocha_activation_step_1_of_2</item>
</style>
<style name="mocha_activation_add_step" parent="mocha_activation_add_step_default" />
<!-- Add keyboard title (TextView) -->
<style name="mocha_activation_add_title_default" parent="mocha_activation_add_switch_title" />
<style name="mocha_activation_add_title" parent="mocha_activation_add_title_default" />
<!-- Add image (ImageView) -->
<style name="mocha_activation_add_image_default" parent="mocha_activation_add_switch_image">
<item name="android:src">?attr/mocha_activation_add_keyboard_image</item>
</style>
<style name="mocha_activation_add_image" parent="mocha_activation_add_image_default" />
<!-- Add text (TextView) -->
<style name="mocha_activation_add_text_default" parent="mocha_activation_add_switch_text">
<item name="android:text">@string/mocha_activation_privacy</item>
</style>
<style name="mocha_activation_add_text" parent="mocha_activation_add_text_default" />
<!-- Add button (ViewGroup) -->
<style name="mocha_activation_add_button_default" parent="mocha_activation_add_switch_button">
<item name="android:layout_marginBottom">16dp</item>
</style>
<style name="mocha_activation_add_button" parent="mocha_activation_add_button_default" />
<!-- Add button numbering (TextView) -->
<style name="mocha_activation_add_button_numbering_default" parent="mocha_activation_add_switch_button_numbering_text">
<item name="android:text">@string/mocha_setup_activation_enable_step</item>
</style>
<style name="mocha_activation_add_button_numbering" parent="mocha_activation_add_button_numbering_default" />
<!-- Add button text (TextView) -->
<style name="mocha_activation_add_button_text_default" parent="mocha_activation_add_switch_button_text">
<item name="android:text">@string/mocha_activation_add_keyboard</item>
</style>
<style name="mocha_activation_add_button_text" parent="mocha_activation_add_button_text_default" />
<!-- Switch button locked (ViewGroup) -->
<style name="mocha_activation_switch_button_locked_default" parent="mocha_activation_add_switch_button">
<item name="android:background">@drawable/mocha_activation_button_locked</item>
</style>
<style name="mocha_activation_switch_button_locked" parent="mocha_activation_switch_button_locked_default" />
<!-- Switch button locked numbering (TextView) -->
<style name="mocha_activation_switch_button_locked_numbering_default" parent="mocha_activation_add_switch_button_numbering_text">
<item name="android:textColor">?attr/mocha_activation_color6</item>
<item name="android:backgroundTint">?attr/mocha_activation_color7</item>
<item name="android:text">@string/mocha_setup_activation_switch_step</item>
<item name="android:alpha">0.7</item>
</style>
<style name="mocha_activation_switch_button_locked_numbering" parent="mocha_activation_switch_button_locked_numbering_default" />
<!-- Switch button locked text (TextView) -->
<style name="mocha_activation_switch_button_locked_text_default" parent="mocha_activation_add_switch_button_text">
<item name="android:textColor">?attr/mocha_activation_color7</item>
<item name="android:alpha">0.7</item>
<item name="android:text">@string/mocha_activation_switch_keyboard</item>
</style>
<style name="mocha_activation_switch_button_locked_text" parent="mocha_activation_switch_button_locked_text_default" />
<!-- Switch button locked icon (ImageView) -->
<style name="mocha_activation_switch_button_locked_icon_default" parent="mocha_activation_add_switch_button_icon">
<item name="android:tint">?attr/mocha_activation_color7</item>
</style>
<style name="mocha_activation_switch_button_locked_icon" parent="mocha_activation_switch_button_locked_icon_default" />
</resources>Switch Keyboard Screen Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Switch keyboard step (TextView) -->
<style name="mocha_activation_switch_step_default" parent="mocha_activation_add_switch_step">
<item name="android:text">@string/mocha_activation_step_2_of_2</item>
</style>
<style name="mocha_activation_switch_step" parent="mocha_activation_switch_step_default" />
<!-- Switch keyboard title (TextView) -->
<style name="mocha_activation_switch_title_default" parent="mocha_activation_add_switch_title" />
<style name="mocha_activation_switch_title" parent="mocha_activation_switch_title_default" />
<!-- Switch image (ImageView) -->
<style name="mocha_activation_switch_image_default" parent="mocha_activation_add_switch_image">
<item name="android:src">?attr/mocha_activation_switch_keyboard_image</item>
</style>
<style name="mocha_activation_switch_image" parent="mocha_activation_switch_image_default" />
<!-- Switch text (TextView) -->
<style name="mocha_activation_switch_text_default" parent="mocha_activation_add_switch_text" />
<style name="mocha_activation_switch_text" parent="mocha_activation_switch_text_default" />
<!-- Add button done (ViewGroup) -->
<style name="mocha_activation_add_button_done_default" parent="mocha_activation_add_switch_button">
<item name="android:background">@drawable/mocha_activation_button_locked</item>
<item name="android:layout_marginBottom">16dp</item>
</style>
<style name="mocha_activation_add_button_done" parent="mocha_activation_add_button_done_default" />
<!-- Add button done numbering (TextView) -->
<style name="mocha_activation_add_button_done_numbering_default" parent="mocha_activation_add_switch_button_numbering_text">
<item name="android:textColor">?attr/mocha_activation_color6</item>
<item name="android:backgroundTint">?attr/mocha_activation_color7</item>
<item name="android:text">@string/mocha_setup_activation_enable_step</item>
<item name="android:alpha">0.7</item>
</style>
<style name="mocha_activation_add_button_done_numbering" parent="mocha_activation_add_button_done_numbering_default" />
<!-- Add button done text (TextView) -->
<style name="mocha_activation_add_button_done_text_default" parent="mocha_activation_add_switch_button_text">
<item name="android:text">@string/mocha_activation_add_keyboard</item>
<item name="android:textColor">?attr/mocha_activation_color7</item>
<item name="android:alpha">0.7</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="mocha_activation_add_button_done_text" parent="mocha_activation_add_button_done_text_default" />
<!-- Add button done icon (ImageView) -->
<style name="mocha_activation_add_button_done_icon_default" parent="mocha_activation_add_switch_button_icon">
<item name="android:src">@drawable/mocha_activation_button_done_icon</item>
</style>
<style name="mocha_activation_add_button_done_icon" parent="mocha_activation_add_button_done_icon_default" />
<!-- Switch button (ViewGroup) -->
<style name="mocha_activation_switch_button_default" parent="mocha_activation_add_switch_button" />
<style name="mocha_activation_switch_button" parent="mocha_activation_switch_button_default" />
<!-- Switch button numbering (TextView) -->
<style name="mocha_activation_switch_button_numbering_default" parent="mocha_activation_add_switch_button_numbering_text">
<item name="android:text">@string/mocha_setup_activation_switch_step</item>
</style>
<style name="mocha_activation_switch_button_numbering" parent="mocha_activation_switch_button_numbering_default" />
<!-- Switch button text (TextView) -->
<style name="mocha_activation_switch_button_text_default" parent="mocha_activation_add_switch_button_text">
<item name="android:text">@string/mocha_activation_switch_keyboard</item>
</style>
<style name="mocha_activation_switch_button_text" parent="mocha_activation_switch_button_text_default" />
</resources>Success Screen Styles
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Success content wrapper (ViewGroup) -->
<style name="mocha_activation_success_wrapper_default">
<item name="android:padding">24dp</item>
<item name="android:clipToPadding">false</item>
</style>
<style name="mocha_activation_success_wrapper" parent="mocha_activation_success_wrapper_default" />
<!-- Success logo (ImageView) -->
<style name="mocha_activation_success_logo_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">48dp</item>
<item name="android:adjustViewBounds">true</item>
<item name="android:src">?attr/mocha_activation_success_logo</item>
</style>
<style name="mocha_activation_success_logo" parent="mocha_activation_success_logo_default" />
<!-- Success small title (TextView) -->
<style name="mocha_activation_success_small_title_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">14dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:alpha">0.8</item>
<item name="android:layout_marginTop">40dp</item>
<item name="android:text">@string/mocha_activation_all_set</item>
</style>
<style name="mocha_activation_success_small_title" parent="mocha_activation_success_small_title_default" />
<!-- Success title (TextView) -->
<style name="mocha_activation_success_title_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:text">@string/mocha_activation_keyboard_installed</item>
<item name="android:textSize">32dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:textStyle">bold</item>
<item name="android:layout_marginTop">4dp</item>
</style>
<style name="mocha_activation_success_title" parent="mocha_activation_success_title_default" />
<!-- Success text (TextView) -->
<style name="mocha_activation_success_message_default">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:text">@string/mocha_activation_success_message</item>
<item name="android:textSize">14dp</item>
<item name="android:textColor">?attr/mocha_activation_color2</item>
<item name="android:alpha">0.8</item>
<item name="android:layout_marginTop">12dp</item>
</style>
<style name="mocha_activation_success_message" parent="mocha_activation_success_message_default" />
<!-- Success button (Button) -->
<style name="mocha_activation_success_button_default" parent="mocha_activation_button">
<item name="android:layout_marginTop">25dp</item>
<item name="android:text">@string/mocha_activation_success_finish</item>
<item name="android:layout_marginBottom">0dp</item>
<item name="android:layout_marginLeft">0dp</item>
<item name="android:layout_marginRight">0dp</item>
</style>
<style name="mocha_activation_success_button" parent="mocha_activation_success_button_default" />
<!-- Success text field separator (View) -->
<style name="mocha_activation_success_text_field_separator_default">
<item name="android:background">#19000000</item>
<item name="android:layout_height">1dp</item>
<item name="android:layout_width">match_parent</item>
</style>
<style name="mocha_activation_success_text_field_separator" parent="mocha_activation_success_text_field_separator_default" />
<!-- Success text field (EditText) -->
<style name="mocha_activation_success_text_field_default">
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">14dp</item>
<item name="android:textColorHint">#4c000000</item>
<item name="android:textColor">#000000</item>
<item name="android:layout_marginTop">26dp</item>
<item name="android:background">?attr/mocha_activation_color1</item>
<item name="android:hint">@string/mocha_activation_try_your_keyboard</item>
<item name="android:singleLine">true</item>
<item name="android:maxLines">1</item>
<item name="android:inputType">textAutoCorrect</item>
<item name="android:focusable">true</item>
<item name="android:padding">15dp</item>
</style>
<style name="mocha_activation_success_text_field" parent="mocha_activation_success_text_field_default" />
</resources>Updated 10 months ago